Build a Basic Surface Tracking Experience
Construction of an AR experience using SLAM
Surface Tracking
Create a basic scene
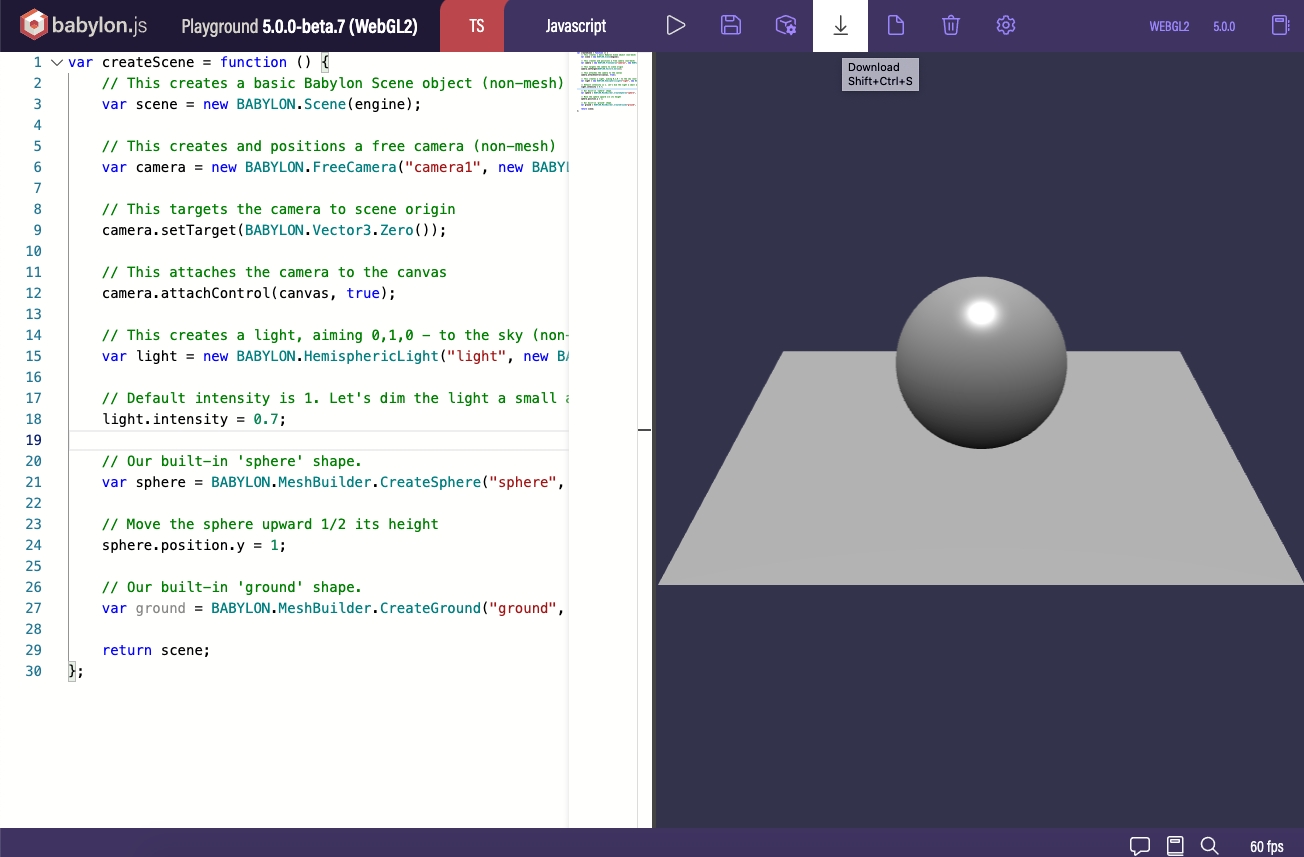
Create a basic scene from playground.babylonjs.com and download the source code by clicking the Download button.
Or you can download the already generated basic scene code from this link.

Unzip the downloaded code and open the index.html file in a code editor of your choice.
It also has many javascript libraries which are not necessary for this example.
Delete all the script tags and include only the following Babylon.js scripts as shown in below code sample
This document is compatible with Babylon.js version 4.2.0. Also delete these redundant lines from the playground generated code which are not necessary for webar experience.
Add WebAR SDK script
Add the webar sdk script tag with the following attributes:
webar-mode="surface-tracking"
auto-init="true"
autp-start="true"
rendering-engine="babylonjs"
As a query parameter in the https url of webar sdk script, paste your license key obtained from Blippar hub which will be in the following form:
Create a webar stage mesh
Webar Stage is an empty Babylon mesh object in the scene. It is passed as one of the arguments of WebAR SDK's InitBabylonJS API which will be used by the sdk to place it at the origin of the detected surface. In this example, we will use this webar stage as a parent for the 3D primitive mesh object, GLTF model mesh object and the particle system object so that they appear on the detected surface.
Under the createScene function:
Delete these lines of playground generated code which creates sphere and ground meshes.
Create an empty mesh in a variable webarStage.
Integrate Enhanced UX with Stage Cursor, Rotation, and Scaling
This step is mandatory to ensure a fully interactive AR experience. The WebAR UX Control is an empty Babylon mesh object in the scene, passed as one of the arguments to the WebAR SDK's InitBabylonJS API.
Integrating this feature enhances the AR experience by adding a stage cursor, allowing users to place the AR model with precision. It also introduces gesture-based interactions such as rotation and scaling, making the scene more interactive and engaging. This enhancement is implemented using a mesh named webar-ux-control.
Under the createScene function, after creation of webar stage:
Create the
webar-ux-controlMesh: Instantiate a new Babylon.js Mesh with the idwebar-ux-control. Set this mesh as a child of thewebarStagemesh to ensure it appears on the surface.
Configure Interaction Options: The
webarOptionsproperty of thewebarUXControlmesh controls the interaction features. SettingstageCursorUXto true will display a cursor for model placement.userGestureRotationanduserGestureScaleallow for intuitive user interactions with the model.
Add a Cylinder mesh to webar stage
Under the createScene function, let's create a PBR material for the cylinder which continuously varies its tintColor based on time.
Next, create a babylon cylinder mesh and set webarStage as its parent and assign the pbr material created above. This cylinder mesh appears as the pedestal of the oscar_trophy.glb model imported in the next section.
Add a GLB model to webar stage
Under the createScene function, import the GLB file oscar_trophy.glb using Babylon SceneLoader and set webarStage as the parent for all the mesh nodes.
Note:
In SceneLoader ImportMesh API filter 'Object_2' node alone to exclude the pedestal part of the oscar_trophy.glb model from loading.
When Babylon imports GLB model files, it creates a __root__ mesh as a parent node for all the meshes. So skip the __root__ mesh in setting the webarStage as its parent, depending on your project's need.
Add a Particle System to webar stage
Under startParticles function,
Create a sphere mesh named sphereSpark and set webarStage (via fountain) as its parent.
Load spark_particles.json using Babylon ParticleHelper and set sphereSpark as its region
Similarly,
Create a sphere mesh named sphereSmoke and set webarStage (via fountain) as its parent.
Load smoke_particles.json using Babylon ParticleHelper and set sphereSmoke as its region
Under the createScene function, call the startParticles function by passing scene and webarStage as its arguments.
Initialise WebAR SDK
Under the createScene function, call the Webar SDK's InitBabylonJs API. Once the webar sdk script is loaded, its APIs can be accessed using the WEBARSDK global variable. Please refer to the API Reference documentation for more details.
Deployment
Deploy your files (the HTML file and, if you downloaded the SDK, the blippar folder) to your web server
Your website must have https enabled, this is to enable the browser to access your camera.
Navigate to your page, the WebAR SDK should work with any modern browser but is extensively tested with Safari (iOS) and Chrome (android). If all has gone well you will see the following results below. Information about launching the AR experience is available here.
Full Source Code
Full source code of this WebAR SDK BabylonJS Surface Tracking example can be seen in the Github repository.
Last updated