A-Frame Attributes
Refer custom HTML attributes that can be utilized
Introduction
These are Blippar WebAR SDK’s custom HTML attributes that are used with A-Frame’s Entity and Scene. They are available to use after the WebAR SDK script has been loaded.
A-Frame
webar-camera
Usage
or
Description
When A-Frame’s <a-entity camera> or <a-camera> is added with the webar-camera attribute, it becomes the WebAR camera for surface tracking.
Example
Only a single A-Frame camera is supported.
webar-loadmonitor
Usage
Used by the entities that are loading an asset.
Description
Monitors the loaded state of an asset in an A-Frame entity. The initial loading progress bar will be displayed until all of these assets are loaded and after the camera video appears on screen.
For faster loading times and to ensure entities have been fully loaded before showing the scene the elType property should be defined, default value is 'none'. Values are shown in the table below.
Properties
elType:
<one of the elType enum values>
Enum Values
glb
model-loaded
obj
model-loaded
asset
loaded
texture
materialtextureloaded
video
materialvideoloadeddata
none
Waits for 500 ms
Example
webar-marker (Marker Tracking)
Usage
To be used with a parent entity of the 3D model entities that have to be displayed on a marker image.
Description
When an A-Frame’s topmost parent a-entity in a scene is added with the webar-marker attribute, it becomes the placeholder for the 3D models that have to be displayed over the image of the corresponding marker id specified as the value of the id: property.
Up to 10 markers can be uploaded per WebAR SDK Project (or license) in the Blippar Marker Manager. Each marker image can be linked to an AFrame's <a-entity webar-marker="id: <marker_id>"> by replacing <marker_id> with a valid marker id obtained from the Blippar Marker manager after uploading an image.
The number of <a-entity webar-marker="id: <marker_id>"> elements should match with the number of marker images uploaded in the Blippar Marker Manager. Each <a-entity webar-marker="id: <marker_id>"> should have a unique <marker_id> obtained for each uploaded image in the Blippar Marker Manager.
Properties
id:
Marker id value obtained from the Blippar Manager after uploading an image.
When the webar-mode="marker-tracking" attribute is set in the WebAR SDK <script> tag, at least one <a-entity webar-marker="id: <marker_id>"> element is expected.
If any of the marker images uploaded to Blippar Marker Manager is not linked with a <a-entity webar-marker="id: ..."> element, then any one of the models from the existing <a-entity webar-marker="id: <marker_id>"> in the scene will be displayed when scanning that image for marker tracking.
Example
webar-scene
Usage
Description
When A-Frame’s a-scene is added with the webar-scene attribute, it becomes the WebAR scene for surface tracking.
Properties
Key:
<License key purchased from Blippar>
Example
In the above example, ‘xxxxxxxx-1111-2222-3333-yyyyyyyyyyyy’, has to be replaced with your website domain’s license.
The license key can only be used on a HTTPS server that has the same public domain name for which the license was purchased or for a local HTTPS server that has the same private IP address as the domain name. Please see the Local Development Guide for more details.
Please use the values of the attributes ‘vr-mode-ui’, ‘device-orientation-permission-ui’ and ‘loading-screen’ as shown in the above example.
webar-ux-control
Usage
Description
Enhances the AR experience by adding a stage cursor that allows users to place the AR model precisely by tapping on the screen. It activates a stage cursor for model placement (stageCursorUX: true) and allows intuitive user interactions with the model through rotation and scaling (userGestureRotation: true; userGestureScale: true).
To utilize the webar-ux-control functionality effectively, it is essential to configure this element as a child of the webar-stage. Additionally, all other entities, such as the scene's 3D models, must be nested as children within this structure to ensure proper implementation of the webar-ux-control features.
Attributes
stageCursorUX
boolean
userGestureRotation
boolean
userGestureScale
boolean
Example
webar-stage (Surface Tracking)
Usage
To be used once with a parent entity of all of the 3D model entities that have to be displayed on the surface tracking scene.
Description
When an A-Frame’s topmost parent a-entity in a scene is added with the webar-stage attribute, it becomes a stage for the 3D models that have to be displayed on the surface tracking WebAR scene. In other words, all the 3D model entities have to be added as children to this <a-entity webar-stage> element.
Note
Only one <a-entity webar-stage> is supported.
Example
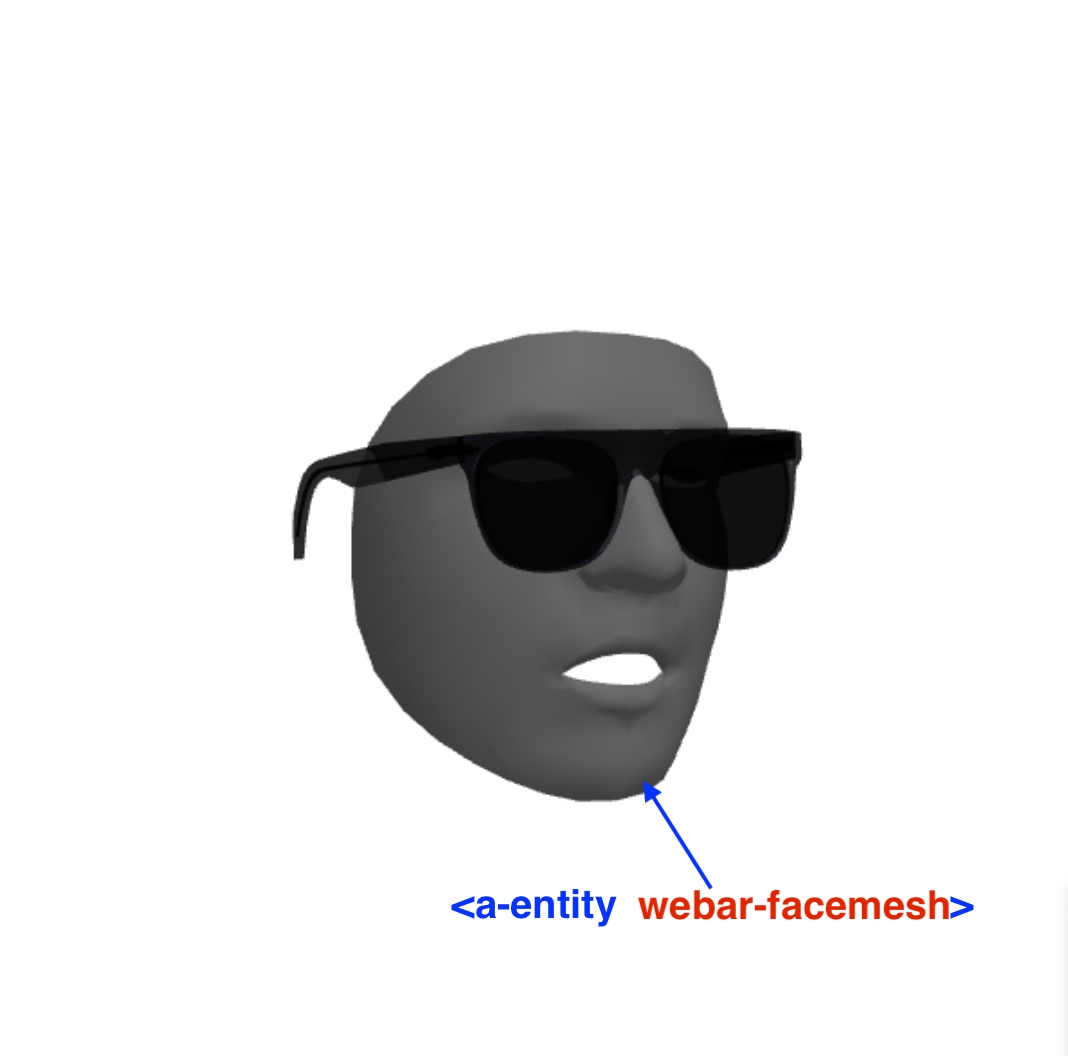
webar-facemesh (Face Tracking)
Usage
To be used once with a <a-plane> element .
Description
When an A-Frame’s topmost parent a-entity in a scene is added with the webar-facemesh attribute, it becomes a masked mesh for the tracked face WebAR scene. It can be used to apply image or video textures, occluder or any desired material to this <a-entity webar-facemesh> element, in order to create AR experiences like lipstick try-on, realtime face swap, etc.

Note
Only one <a-entity webar-facemesh> is supported.
Example
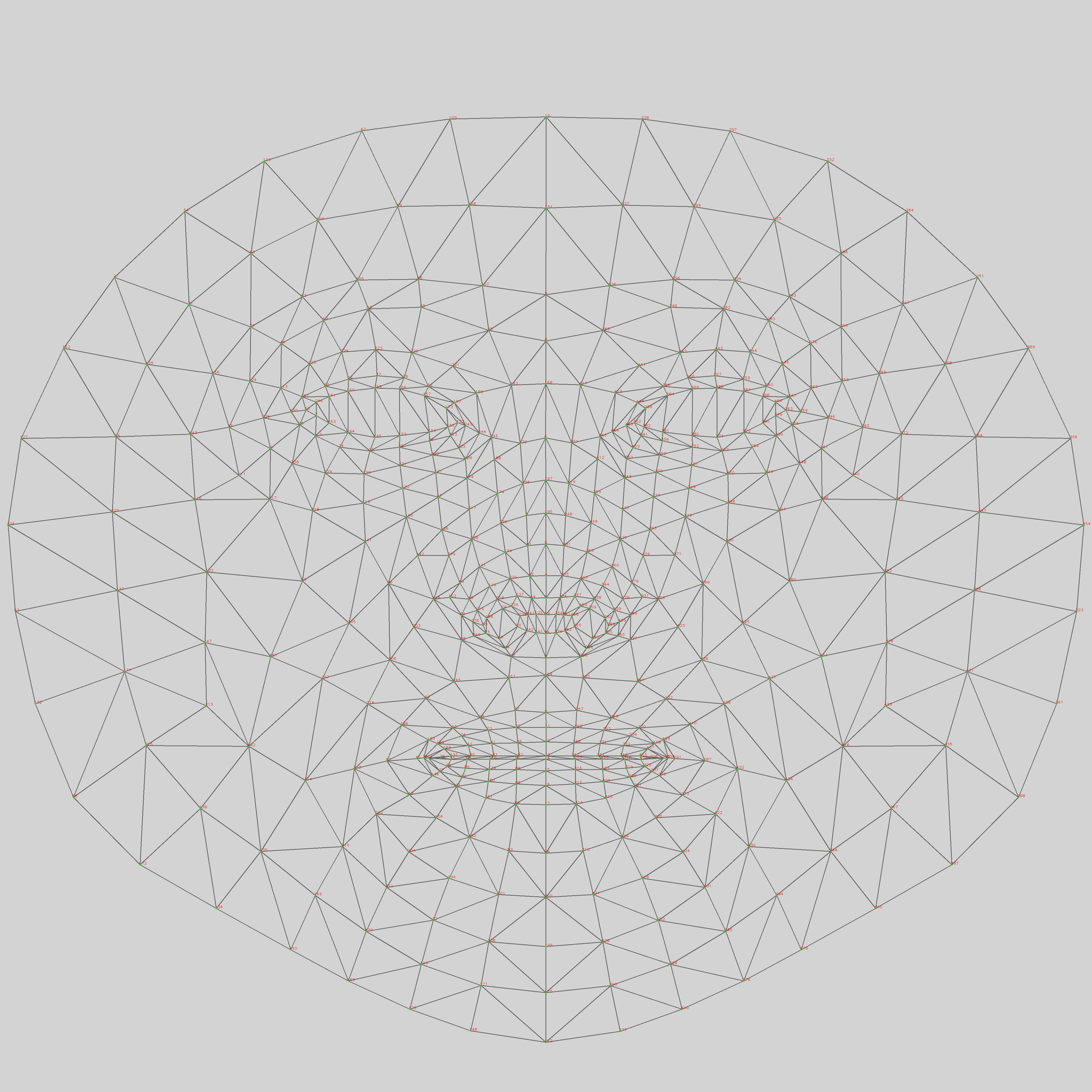
Face mesh has to use the following Canonical Face model layout as its texture UV map.

Sample Face mesh textures are shown below:


webar-face (Face Tracking)
Usage
To be used once with a parent entity of all of the 3D model entities that have to be positioned w.r.t the tracked face.
Description
When an A-Frame’s topmost parent a-entity in a scene is added with the webar-face attribute, it becomes a stage for the 3D models that have to be displayed on the face tracking WebAR scene. In other words, all the 3D model entities have to be added as children to this <a-entity webar-face> element.. The center point between the line connecting the eyes, shown as the red dot in the image, is the origin of the element.

Note
Only one <a-entity webar-face> is supported.
Example
id="webar-video-plane" (Face Tracking)
Usage
To be used once with a <a-plane> entity. This is an optional id attribute. If not provided, sdk displays the normal webcam video layer in the AR scene backdrop by default. Description
When an A-Frame’s topmost parent a-plane in a scene is added with the id="webar-video-plane" attribute, it becomes the webcam video layer displayed on the backdrop of face tracking WebAR scene. It can be used only to change the color of the webcam video background to suit the experience, for example, add color="#ff0000" attribute to show a bluish video. It's visibility can be also be set to false to display a white background(default color of the a-scene).
Note
Only one <a-entity id="webar-video-plane"> is supported.
Example
Last updated