Rotate and Zoom
Learn how to customize your AR experience
Blippar Unity plugin provides extra features is pinch zoom and rotate feature. Which allows users to manipulate the AR objects in a scene using pinch zoom and rotate gestures.
Pinch zoom is a feature that allows users to zoom in or out on a scene by pinching two fingers together or spreading them apart. When a user pinches their fingers together, the AR object in the scene will zoom out, making everything appear smaller. Conversely, when a user spreads their fingers apart, the camera or object in the scene will zoom in, making everything appear larger.
Rotate is another feature that allows users to rotate an object in the scene by using a rotate gesture, such as a two-finger rotation. When a user performs a rotate gesture, the object will rotate in the direction of the gesture.
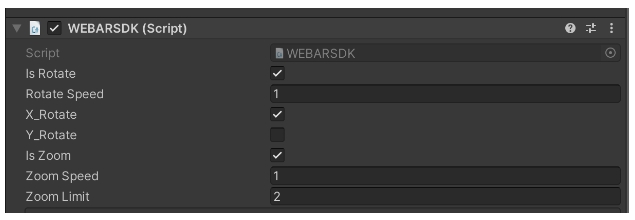
Parameters and API’s list:
WEBARSDK.IsRotate(true)- Enable and disable rotate functionality.
WEBARSDK.IsZoom(true)- Enable and disable zoom functionality.
WEBARSDK.RotateSpeed(1.0)- rotation speed
WEBARSDK.X_Rotate(true)- Enable and disable X axis rotation.
WEBARSDK.Y_Rotate(true)- Enable and disable Y axis rotation.
WEBARSDK.ZoomSpeed(1.0) - Zoom speed
WEBARSDK.ZoomLimit(2.0)- zoom limit