What Makes a Good Marker
Learn how to add good images for tracking your AR experience
Learn how to add good images for tracking your AR experience
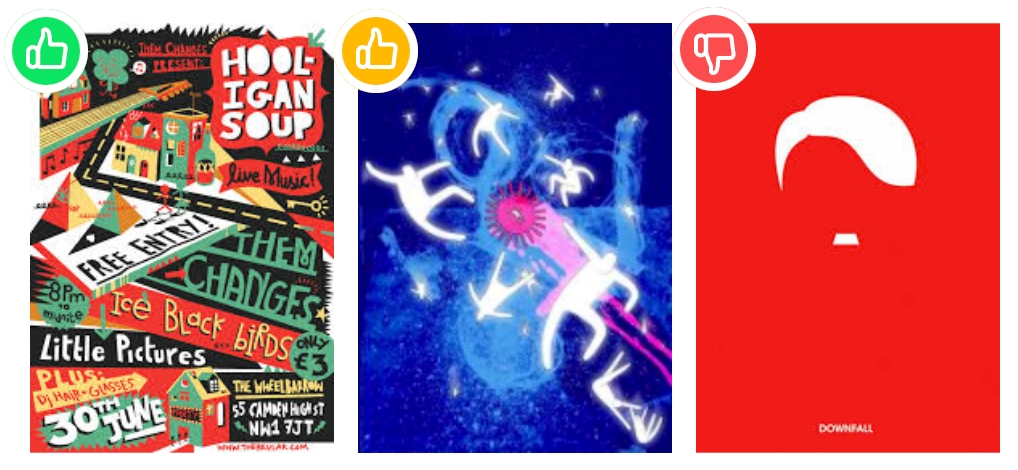
When designing or selecting a marker to use for your projects, visually 'busy' images work best. Try including designs with hard, contrasting edges, colours and shapes as this will provide more visual 'anchors' for the camera to see. Avoid using images that have minimal visual interest e.g. just text or simple outlines.