Customization API
Understand various API configurations that can be customized
Blippar Documentation Centre


mceclip0.png
Customizable Attributes
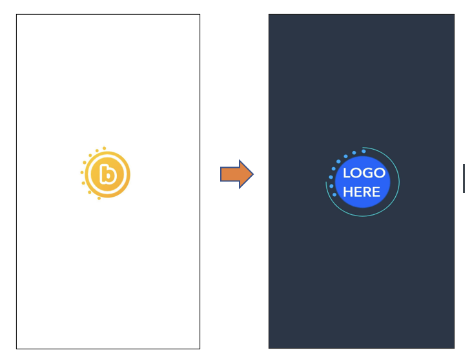
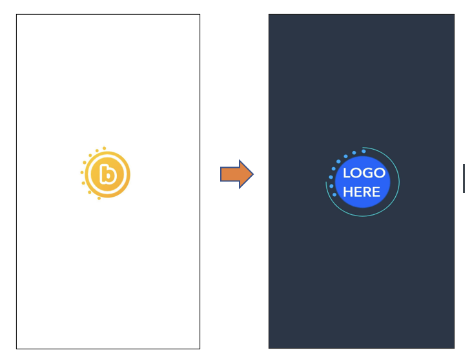
1. Customize Blippar Defined Style and Logo Image
<script src="../blippar/webar-sdk-v1.0.7-beta.min.js"
auto-start="false"
logo-src="images/test_logo_here.png"
logo-width="116px"
logo-height="116px"
progress-dot-ring-scale="2.5"
progress-dot-ring-color="#00AAFF"
progress-ring-scale="3"
progress-ring-color="#00FFFF"
progress-ring-line-width="2"
ui-background-color="#283747"
ui-text-color="#00FFFF"
desktop-logo-src="images/test_desktop_logo.png"
desktop-logo-width="108px"
desktop-logo-height="30px"
issue-img-src="images/test_issue_img.png"
issue-img-width="116px"
issue-img-height="116px"
show-guide-view="true"></script>
2. Display Customized UI for Surface Tracking Experience
3. Hand/phone Moving Guide Custom Animation
